Ulysses の投稿で、改行が p タグにされてしまう

Ulysses はバージョン 15 で WordPress 5 のエディタ「グーテンベルグ」に対応した。これでブログ更新が楽になる、と思ったのだが、ひとつ、筆者には気に入らないところがある。
文章の段落の扱いだ。
改行が p タグで囲まれてしまう
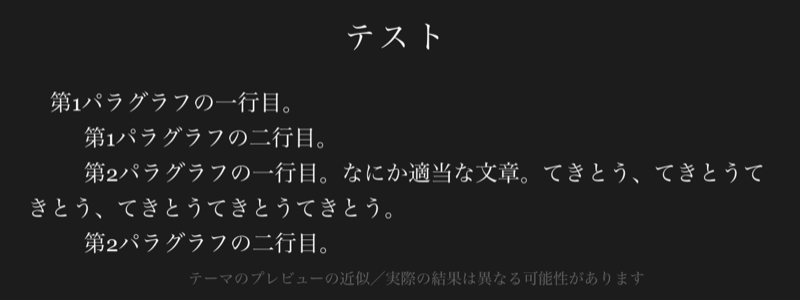
以下のようなテキストを、Ulysses で WordPress に、下書きとして投稿してみる。
### テスト
第1パラグラフの一行目。
第1パラグラフの二行目。
第2パラグラフの一行目。なにか適当な文章。てきとう、てきとうてきとう、てきとうてきとうてきとう。
第2パラグラフの二行目。プレビューだとこんな感じ。スタイルは Georgia だ。この時点でちょっとおかしい。

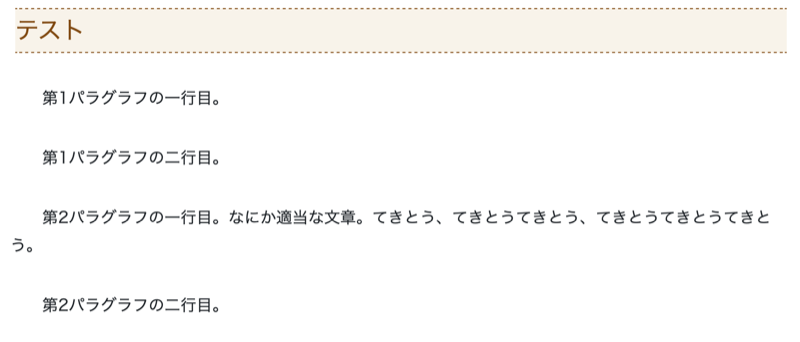
ブログの編集画面をブラウザで表示すると、以下のように一行空けを無視して、改行で、p タグによる段落にされてしまう。

気に入らない。
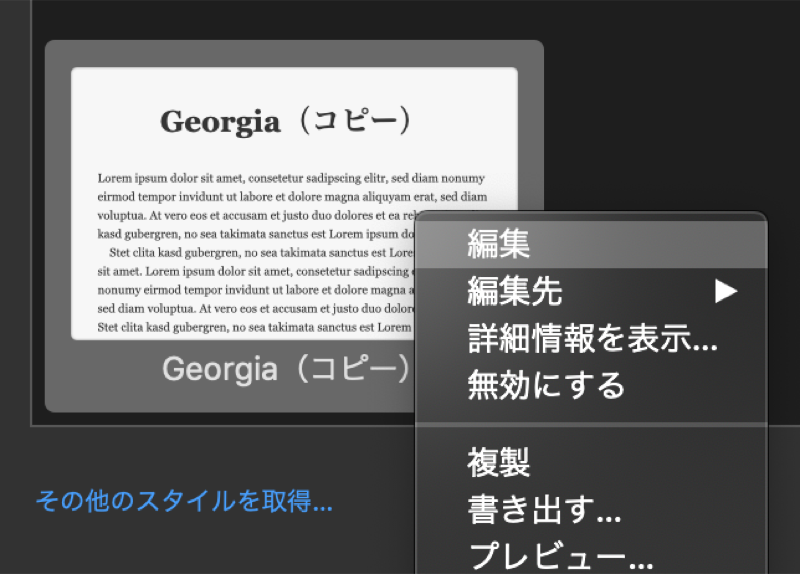
スタイルが悪いのかなぁ、と思い、環境設定の「スタイル」で Georgia を複製し、エディタで開いてみる。中身は CSS だった。

あまり詳しくないが、改行を p タグの段落にしない、というのは CSS でどうにか出来るもんでもない気がする。
投稿ボタンを押すと出てくるシートみたいなところで、テキストフォーマットを選択できる。

これを HTML にしてアップロードでも、改行は p タグにされてしまう。Markdown でアップロードすると、改行は改行として扱われ、p タグにならない。ただ、Markdowm は Markdown のままなので、編集が必要になってくる。
一応の解決策
WordPress 5 のエディタ、グーテンベルグは、プラグインなしで Markdown を html に変換してくれる。
けっきょく Ulysses の投稿を使うのをあきらめて、Ulysses の書き出しで md ファイルを書き出し、中身をコピーして、ブラウザの編集画面にペーストするのが一番早いような気がする。
Ulysses のエディタの文章をそのままコピーでもいけそうだが、この方法だと プレビューされている画像がうまくコピーできないのである。
解決策にもなってない話で、本当にどうもすみません、という感じだ。






最近のコメント