Safari で開いているページのリンクを作成する

ブログ記事を書くときなど、ブラウザで開いているページのリンクを半自動的に作れると便利である。
Copy Link to Pasteboard
Safari で開いているページの URL とタイトルを取得して、自動的にリンクを作成してくれる機能拡張がある。
Mac App Store | Copy Link to Pasteboard

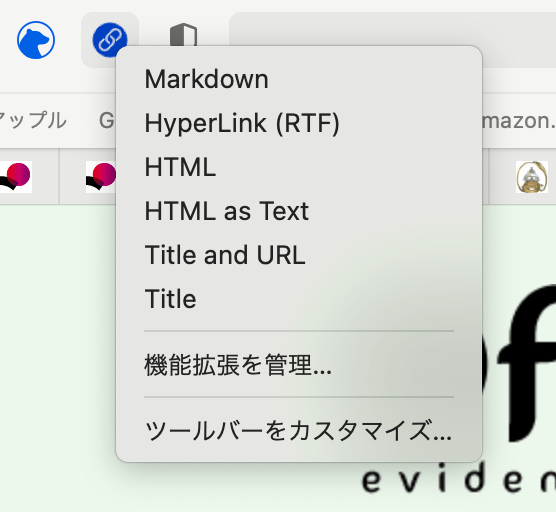
アイコンを右クリックすると上の画像のように動作する。また右クリックメニューに「Copy Link To Pasteboard」という項目が追加される。
HTML や Markdown 形式などのリンクをサポートしている。また URL のみ、タイトルのみ取得することも出来て便利だ。
取得失敗する場合は、機能拡張のアイコンをクリックで青くしてから、右クリックで実行するとうまくいく。
シェルスクリプト
ページのタイトル、URL の取得は、シェルスクリプトでも割と簡単に実現できる。
Mac に限るが、osascript コマンドを用いれば、アップルスクリプトを利用できるのだ。
safari の現在のタブのタイトルと url を取得する場合は以下のように書く。
# タイトル
osascript -e 'tell app "safari" to get the name of the current tab of window 1'
# URL
osascript -e 'tell app "safari" to get the url of the current tab of window 1'これをふまえて、以下のようなスクリプトが考えられると思う。
#!/bin/sh
URL=$(osascript -e 'tell app "safari" to get the url of the current tab of window 1')
TITLE=$(osascript -e 'tell app "safari" to get the name of the current tab of window 1')
# HTML
# echo '<a href="'$URL'" target="_blank">'$TITLE'</a>' | pbcopy
# Markdown
echo '['$TITLE']('$URL')' | pbcopy
# org-mode
# echo '[['$URL']['$TITLE']]' | pbcopy拡張子を .sh じゃなく、.command にすれば、ダブルクリックでリンクが取得できるようになる。ただ command ファイルを叩くとターミナルが開いてしまうので、そこがちょっとな、という感じ。
ブックマークレット
javascript でもリンクを生成できる。
こういう冴えたやり方があるのだ。
以下は Markdown の場合。
javascript:prompt('copy this','['+document.title+']('+location.href+')');document.title がタイトルで、location.href が URL ということだろう。javascript では文字列を「 + 」で接続する。
下記のブログさまで勉強させていただきました。
🔗 ブラウザで開いているURLのorg-mode用のリンクを生成するブックマークレット | 祭り前
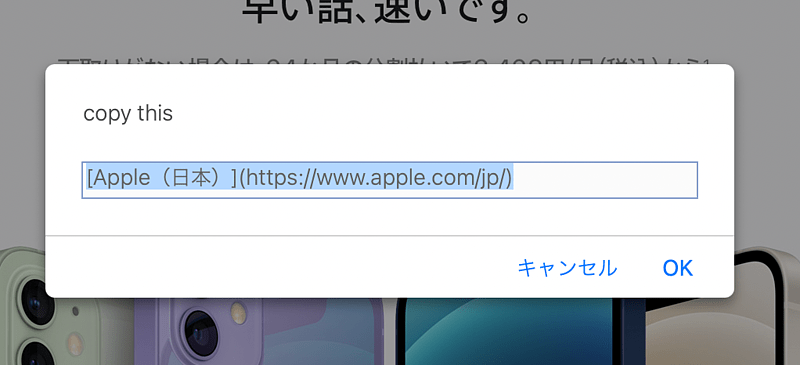
実行するとこんな風になる。

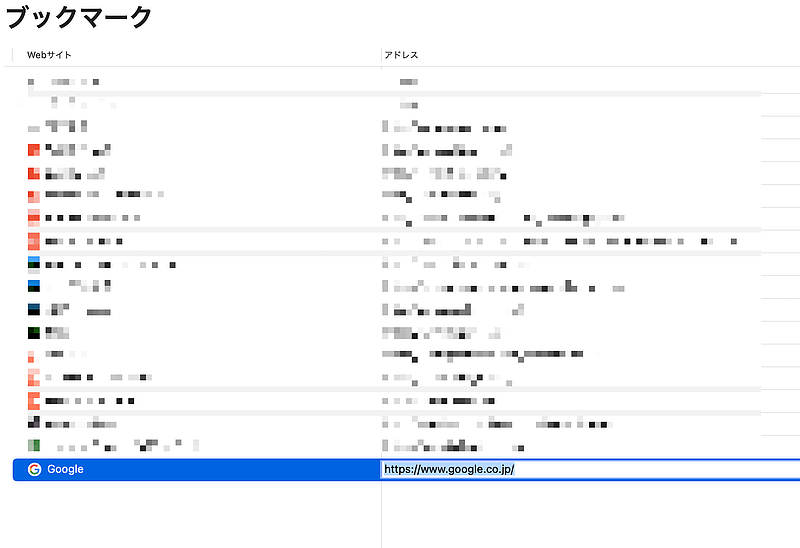
ブックマークレットは、どこか適当なページをブックマークして、それを土台に作る。
ブックマークの編集画面は、[command] + [option] + [ b ] で呼び出せる。

タイトルと URL の部分をクリックすれば、編集できるようになる。
適当な名前をつけて、URL の部分に上述の javascript を入れるだけだ。
ページのリンクを作成するやり方は、ほかにもありそうなんだけど、ひとまずはこんな感じで。






最近のコメント