【Mac】Platypus でメニューバーアプリを作る

ネットで見つけた良い感じの画像やテキストをコピーして、ひたすら Mac に溜めこみ、ひとつのテキストファイルに表示する、という「お気に入りノート」みたいなものを作りたいと思った。
といっても大したもんじゃなく、実体はテキストファイルだ。
テキストファイルにコピペするだけの話である。
そのテキストファイルを開いてペーストする、という作業を省力化するために、Platypus でアプリを作ろうと思う。名付けて note.app だ。
ステータスメニュー・アプリ
Platypus の基本的なことを前に書いた。
🔗 【Mac】Platypus で遊ぶ | 林檎コンピュータ
今回はステータスメニューというインターフェイスでアプリっぽいものを作る。

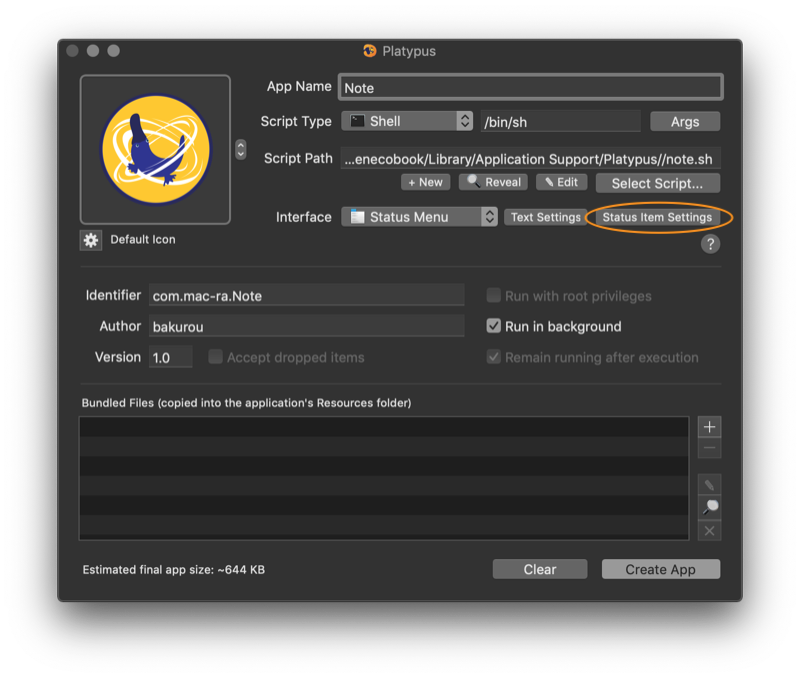
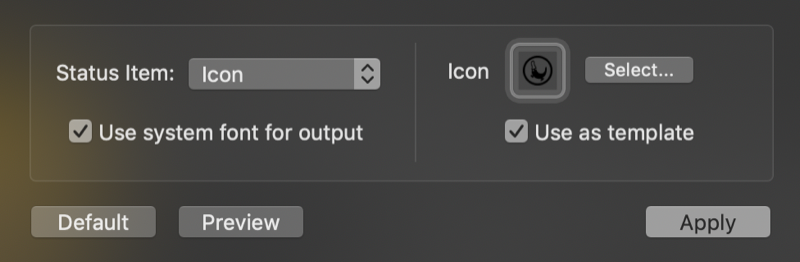
オレンジの丸で囲んだ「Status item settings」を押すと、メニューバーに表示するアイコンを設定できる。アイコンではなくテキストを表示することもできる。

おためしのスクリプトを書いてみる。
Platypus のステータスメニューアプリは、まず起動した時にスクリプトを実行する。引数がつかない状態での実行である。引数がつかない状態だと、ステータスメニューアプリは、スクリプトが出力する文字列をメニューとして表示する。
メニューを選択すると、今度はそのメニューの名前を引数として、もう一度スクリプトを実行する。その引数に従って処理へと誘導する仕掛けだ。
#!/bin/sh
if test -z "$1"; then
echo 'Hello World'
echo 'ばか'
else
echo "NOTIFICATION:$1"
fi
test -z で引数があるかどうかを判定している。
NOTIFICATION は、Platypus の構文で、通知センターの通知を表示する。書式は、
"NOTIFICATION:メッセージ"
となっている。
これを [Create App] して実行すると、メニューバーにアイコンが表示される。
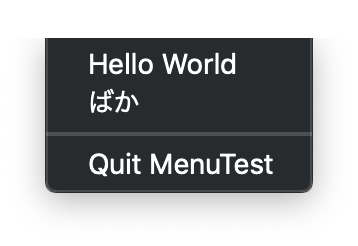
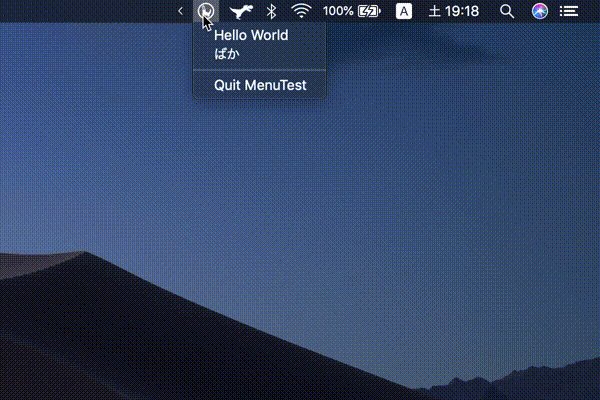
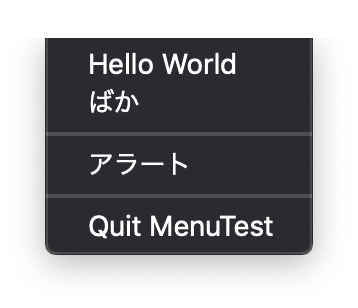
クリックすると、こんな感じだ。

Quit menuTest というのは特に設定しなくても、自動でつけてくれるらしい。
実行すると、ちゃんと動く。

もうちょっと書き加えてみる。
ステータスメニューアプリの構文
#!/bin/sh
if test -z "$1"; then
echo 'Hello World'
echo 'ばか'
echo '----'
echo 'アラート'
else
if test "$1" = 'Hello World' -o "$1" = 'ばか'; then
echo "NOTIFICATION:$1"
elif test "$1" = 'アラート'; then
echo "ALERT:これがアラートだ|そう、アラートだ"
fi
fi

—-(改行)を出力すると、仕切り線が引かれる。
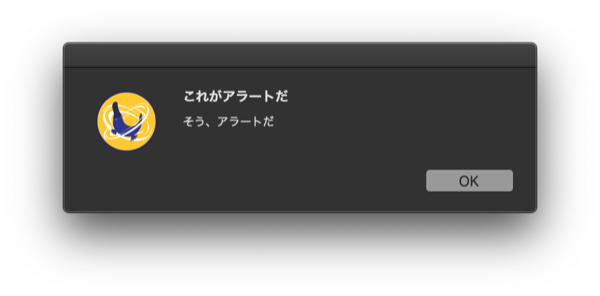
"ALERT:これがアラートだ|そう、アラートだ"
ALERT は、アラートを表示する構文だ。
書式は "ALERT:タイトル|メッセージ" 。以下のように表示される。

さらに書き加えてみる。
#!/bin/sh
if test -z "$1"; then
echo 'Hello World'
echo 'ばか'
echo '----'
echo 'アラート'
echo '----'
echo "MENUITEMICON|safari.png|safari"
echo "MENUITEMICON|/Users/ユーザ名/Desktop/chrome.png|chrome"
echo "MENUITEMICON|https://mac-ra.com/image/firefox.png|Firefox"
echo '----'
echo "SUBMENU|サブ|アイテム1|アイテム2|アイテム3"
else
if test "$1" = 'Hello World' -o "$1" = 'ばか'; then
echo "NOTIFICATION:$1"
elif test "$1" = 'アラート'; then
echo "ALERT:これがアラートだ|そう、アラートだ"
fi
url=`pbpaste`
if test "$1" = 'safari'; then
/usr/bin/open -a Safari.app "$url"
elif test "$1" = 'chrome'; then
/usr/bin/open -a 'Google Chrome.app' "$url"
elif test "$1" = 'Firefox'; then
/usr/bin/open -a Firefox.app "$url"
fi
if test "$1" = 'アイテム1'; then
/usr/bin/say 'こんにちは'
elif test "$1" = 'アイテム2'; then
/usr/bin/say 'さようなら'
elif test "$1" = 'アイテム3'; then
/usr/bin/say 'お疲れ様'
fi
fi
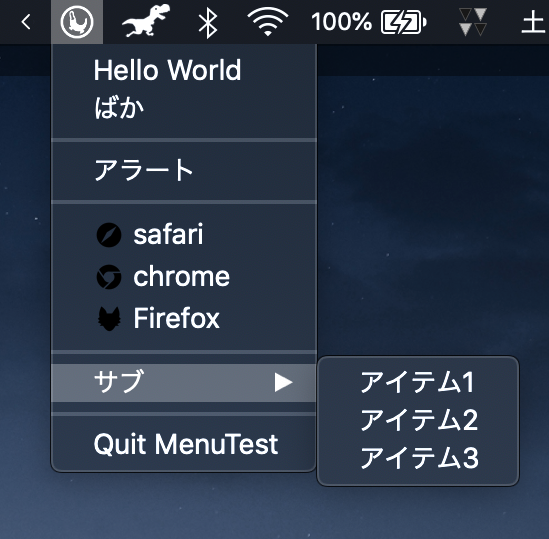
アプリにして実行すると、以下のようになる。

"MENUITEMICON|safari.png|safari"
MENUITEMICON は上の画像のようにアイコンを表示する構文だ。上のアイコンは透明背景の png で、256px の正方形で作った。
書式は、
"MENUITEMICON|アイコンの場所|アイテム名(日本語不可)"
アイテムの場所はローカルのパスでもいいし、ネット上のアイコンも利用できるらしい(未確認)。しかしアイコンのファイルをバンドルさせれば、画像ファイル名だけですむ。引数にはアイテム名が渡される。なぜか、日本語だと通らない。
"SUBMENU|サブ|アイテム1|アイテム2|アイテム3"
SUBMENU はサブメニューを作成する構文だ。書式は、
"SUBMENU|タイトル|アイテム1|アイテム2|アイテム3"
理屈はわかった。
note.app
Note.app に向けてスクリプトを書いてみる。
単に気に入った画像やテキストを見つけたら note.md というファイルにペーストし、役に立ちそうな情報は memo.md というファイルにペーストすることを目指す。
#!/bin/sh
if test -z "$1"; then
echo 'ノート'
echo 'Memo'
else
if test "$1" = 'ノート'; then
sh note.sh
elif test "$1" = 'Memo'; then
sh note.sh "$1"
else
exit 0
fi
fi
バンドルするシェルスクリプトは、【Mac】素のテキストに画像を添付 | 林檎コンピュータで書いた mdlink.sh というやつに手を加え、以下のようにした。
📝 note.sh#!/bin/sh
url=`pbpaste`
ext=`echo ${url##*.}`
# saveFolder 等の指定。
saveFolder='~/画像を保存するフォルダ'
if test -z "$1"; then
note='~/ノートのパス/note.md'
elif test "$1" = 'Memo'; then
note='~/メモのパス/メモ帳.md'
else
note='/ノートのパス/note.md'
fi
# 画像のダウンロードを試みる。
if echo "${url}" | grep -sqE '^http'; then
if test "${ext}" = 'png' -o "${ext}" = 'jpg' -o "${ext}" = 'jpeg' -o "${ext}" = 'gif'; then
cd "${saveFolder}"
curl -O "${url}"
filename=`basename "${url}"`
savePath=`echo "${saveFolder}"'/'"${filename}"`
echo '' >> "$note"
echo "$url"'
------
' >> "$note"
else # Markdown のリンクを作る
blogtitle=`curl -Ss "${url}" | nkf -w | grep -o "<title>[^<]*</title>" | sed -e 's/<[^>]*>//g'`
echo '['$blogtitle']('"${url}"')
------
' >> "$note"
fi
else # UTF-8 で書き出す。
echo "$url" | /usr/local/bin/nkf -w >> "$note"
echo '
------
' >> "$note"
fi
これはなにかというと、コピーした内容が http アドレスなら マークダウン記法でリンクを作り、インターネットの画像のアドレスなら、その画像をダウンロードして、同じくマークダウンのアドレスを返す。
ふつうの文字列なら、UTF-8 にして書き出すようになっている。このため、nkf という文字コードを扱うコマンドが必要だ。
ノートに追加したい画像をネットで見つけたら、右クリックで「イメージのアドレスをコピー」して、note.app を実行する。
url の場合はタイトルの取得を試みているけれど、これはあまり精度が高くない。

試してみると、どうにか動いている。
Typoraなどで開いてみると画像も見られて、いちおう満足。だが、pixiv の画像はダウンロードはできないし、なんというかもうひとつだ。






最近のコメント