【Mac】素のテキストに画像を添付

メモをプレーンテキストに残す、という考え方はわりと昔からある。
なんといってもプレーンテキストは早い。rtf やら html やら pdf みたいに、重ったるい装飾をぶら下げて、もっさり起動したりしない。
CotEditor をクリックでポン!
ネットでコピーした文字列も、スタイルなしでペースト!
ただしこの方法、絶対にどうにもならないことがあった。画像である。画像のついた段落をコピーしても、画像はペーストされなかったのである。
しかし時代は変わった。
Markdown 記法がすべてを変えてしまった。
Markdown 記法
Markdown は、記号をもちいて文字や文章をマークし、意味や構造を持たせる記法である。
詳しくは下記の記事をご参考いただきたい。
この記法で書かれた文書は、ただのテキストファイルにもかかわらず、Markdown を開くアプリを使うと、体裁が整った形で表示される。最近は Typora というアプリが人気のようだ。
🔗 Typora — a markdown editor, markdown reader.
ということは、Markdown のためのエディタや、Markdown を表示するリーダーが必要なのか、というと、そうでもない。プレーンテキストを編集できるエディタであれば、体裁は整ってなくとも、中身が見られる。編集もできる。そこが Markdown のいいところでもある。
Markdown 書類に画像を貼る
Markdown は html と同じように、ファイルの場所を参照することで画像を表示する。
書き方は以下の通り。

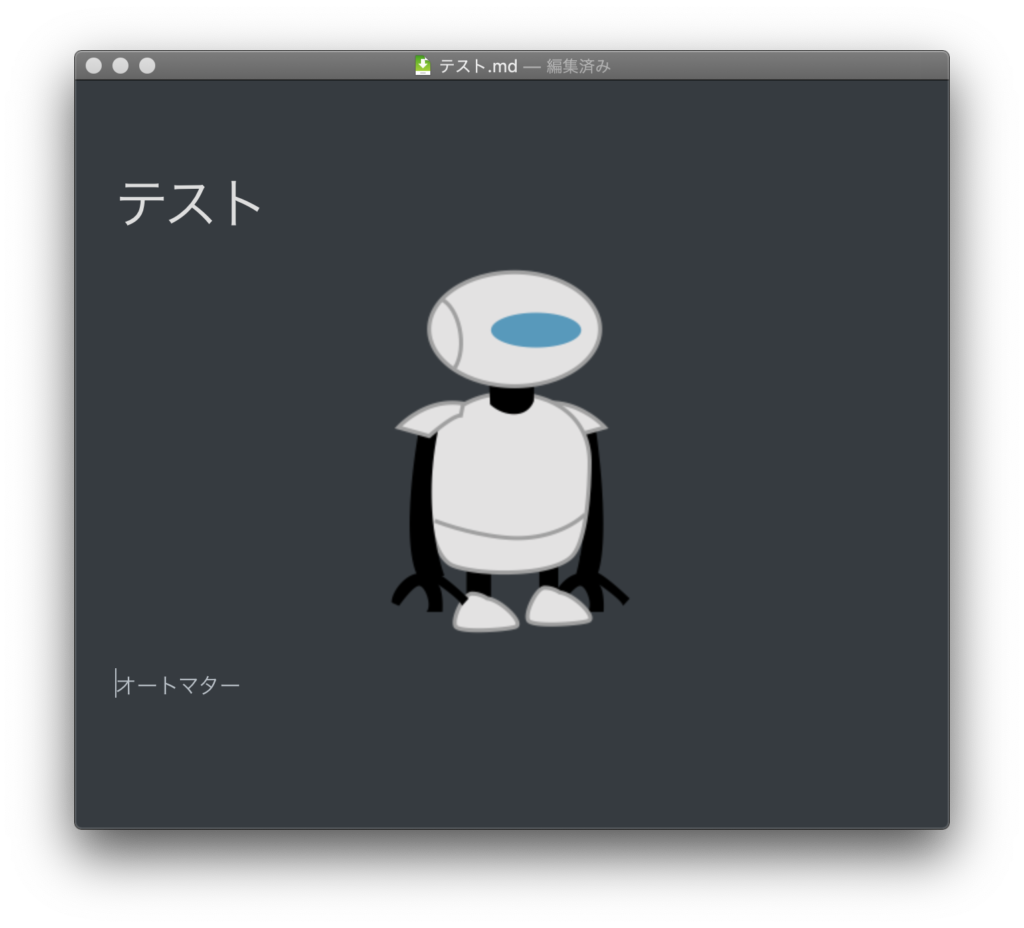
テストのため、以下を「テスト.md」として保存し、Typora で開いてみると。
# テスト

オートマター
こんな風に表示してくれる。

いい感じだ。
ただし気になることがひとつ。インターネット上の画像は、いつ消えてしまうかわからない。
そもそも、なんでネットの役立つ記事をプレーンテキストにペーストしているのかといえば、その記事がいつ消えても困らないようにだ。
画像もローカルにダウンロードしたほうが確かである。
となると、画像をダウンロードして、適切なフォルダに保存して、ファイルパスを取得して、ようやく Markdown という流れとなり、これはいかにもダルい。
スクリプトを使用する。
面倒なのでシェルスクリプトを書いた。
📝 mdlink.sh
#!/bin/sh
url=`pbpaste`
ext=`echo ${url##*.}`
# ここを書き換える。
saveFolder='/Users/ユーザ名/保存したいフォルダ/'
if echo "${url}" | grep -sqE '^http'; then
if test "${ext}" = 'png' -o "${ext}" = 'jpg' -o "${ext}" = 'jpeg' -o "${ext}" = 'gif'; then
cd "${saveFolder}"
curl -O "${url}"
filename=`basename "${url}"`
savePath=`echo "${saveFolder}"'/'"${filename}"`
echo '' | pbcopy
echo 'Markdown をコピーしました。'
else
blogtitle=`curl -Ss "${url}" | nkf -w | grep -o "<title>[^<]*</title>" | sed -e 's/<[^>]*>//g'`
echo '['$blogtitle']('"${url}"')' | pbcopy
echo 'Markdown をコピーしました。'
fi
else
echo 'URL をコピーしてください'
exit 0
fi
要 nkf。Homebrew などでインストールが必要だ。
(シェルスクリプトの使い方がわからなければ、こちら。【Mac】シェルスクリプトの使い方 | 林檎コンピュータ)
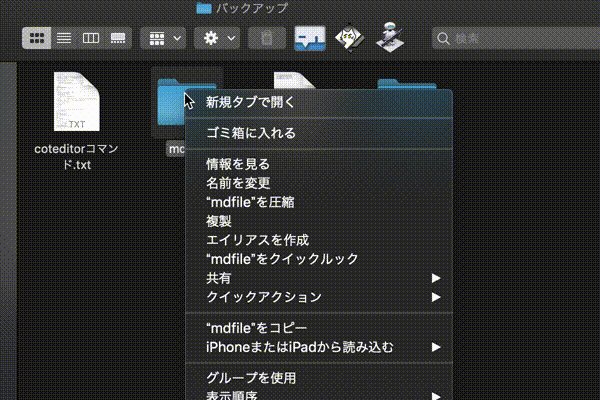
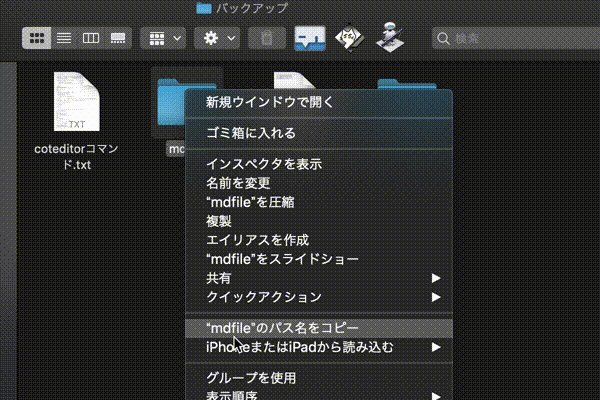
saveFolder のパスを、画像を溜めこむフォルダのものに書き換えて使う。 目的のフォルダを右クリックして、option キーを押すと「パス名をコピー」という項目が出てきて便利だ。

使い方は、ブラウザで使いたい画像を表示して、右クリックで「イメージのアドレスをコピー」。
あとはターミナルでこのシェルスクリプトを実行する。クリップボードを参照して画像をダウンロードするので引数は必要ない。ダウンロードしたファイルのパスにもとづいて、イメージの Markdown を作る。生成された Markdown はコピーされているので、メモにペーストするだけでいい。
ファイルパスは、選択して右クリックすると、サービスメニューから開くこともできる。
なお、イメージのアドレスではなく、単なる URL の場合は、リンクの Markdown を生成し、クリップボードにコピーする。
しばらくはこいつでメモをとってみようと思う。






最近のコメント