Mac で Windows 風のウィンドウ切り替え by Hammerspoon

Mac の [command] + [tab] によるアプリの切り替えは便利である。
しかし、Windows の [alt] + [tab] に慣れたひとには、アプリごとではなく、ウィンドウごとの切り替えのほうが便利に感じたりするらしい。
Mac に Windows 風の、ウィンドウごとの切り替えを加えるアプリがある。
このブログでもかつて記事を書いた。
Mac のユーティリティアプリ、Hammerspoon でも Windows 風の切り替えを簡単に実現できる。ちょっとしたカスタマイズができるので、自分好みの Mac を構築したいひとにお勧めできるのではないかと思った。
Hammerspoon
Hammerspoon は上記公式ページの「Download」というメニューでダウンロードできる。
2021 年 5 月現在、zip ファイルがダウンロードされるはずだ。それを解凍して、あらわれた Hammerspoon.app を「アプリケーション」フォルダに投げこめばインストールは完了だ。
なお、最初の起動では、システムになんらかの許可を与える必要がある。

Hammerspoon はメニューバーアプリのように振る舞う。起動すると、ステータスメニューのところにハンマーのアイコンが表示されるはずだ。

Hammerspoon は lua という言語のスクリプトで、Mac を便利にしていこうという趣旨のユーティリティアプリである。
スクリプトは、Hammerspoon の起動とともに自動生成される ~/.hammerspoon/init.luaに書きこむ。ハンマーアイコンから「Open Config」を実行すれば、お使いのエディタで init.lua が開くはずだ。
スクリプト
使うモジュールはhs.window.switcherというもの。
使い方は簡単で、ドキュメントに使用例が書いてある。
🔗 Hammerspoon docs: hs.window.switcher
上記リンク先の Usage から必要なところを抜き出すと以下のように書ける。
たった三行で Windows 風の切り替えを実現できるのだ。
ショートカットキーは [option] + [tab] となっている。逆順は [option] + [shift] + [tab] だ。
📝 init.lua
switcher = hs.window.switcher.new()
hs.hotkey.bind('alt','tab','Next window',function()switcher:next()end)
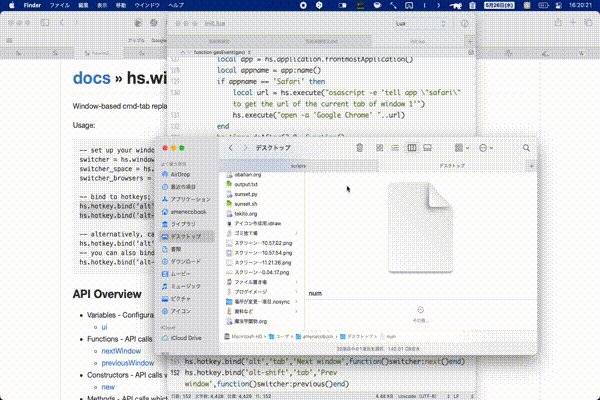
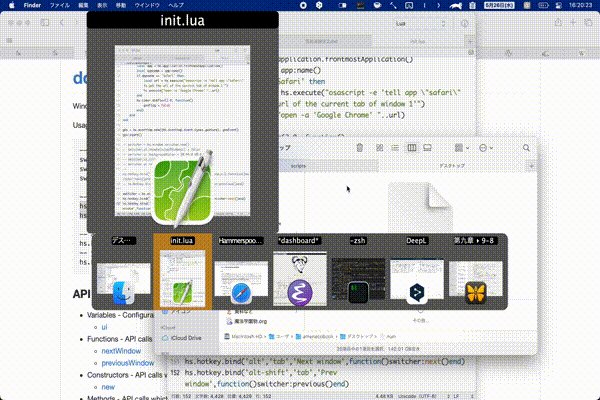
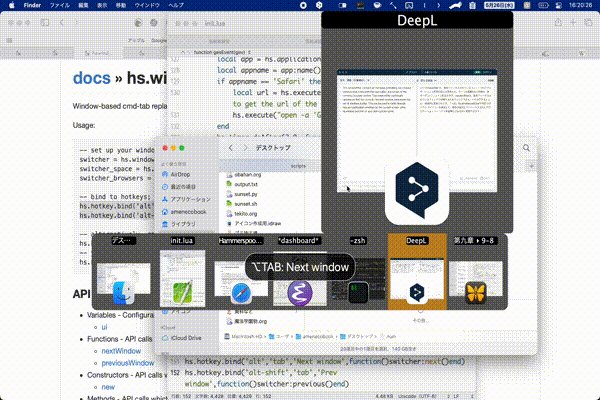
hs.hotkey.bind('alt-shift','tab','Prev window',function()switcher:previous()end)動作はこんな感じ。

使った感触としては、最初の立ち上がりが鈍い気がする。
また、[command] + [tab] の場合、キーを押しっぱなしにしていれば、次々と選択項目が移動していく。しかしこのスクリプトのままだと [option] + [tab] を押しっぱなしにしてもリピートされない。
色とか変えてみる
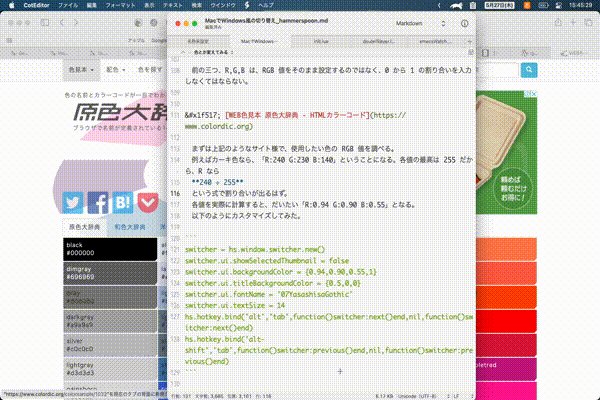
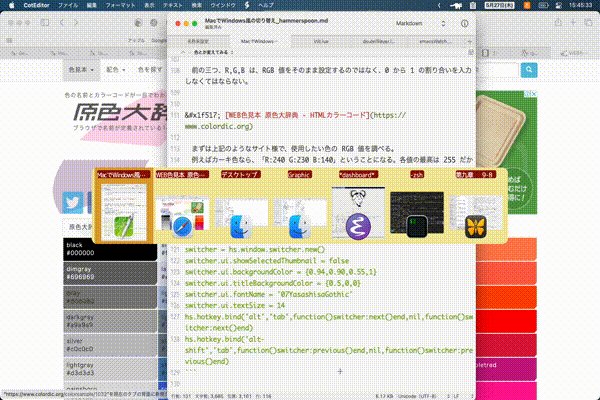
ちょっとサムネがデカすぎない?
などと思うのだがどうだろう。hs.window.switcher.uiを設定すれば、多少ではあるものの外観をいじれる。
デフォルトの設定では以下のようになっている。
テキストカラーhs.window.switcher.ui.textColor = {0.9,0.9,0.9}
フォント設定hs.window.switcher.ui.fontName = 'Lucida Grande'
テキストサイズhs.window.switcher.ui.textSize = 16
選択色hs.window.switcher.ui.highlightColor = {0.8,0.5,0,0.8}
バックグラウンドカラーhs.window.switcher.ui.backgroundColor = {0.3,0.3,0.3,1}
アクティブなアプリケーションのウィンドウのみを対象とするhs.window.switcher.ui.onlyActiveApplication = false
ウィンドウのタイトルを表示hs.window.switcher.ui.showTitles = true
ウィンドウのタイトルのバックグラウンドカラーhs.window.switcher.ui.titleBackgroundColor = {0,0,0}
サムネイルの表示hs.window.switcher.ui.showThumbnails = true
サムネイルのサイズhs.window.switcher.ui.thumbnailSize = 128
選択したウィンドウの拡大サムネイル表示hs.window.switcher.ui.showSelectedThumbnail = true
拡大サムネイルのサイズhs.window.switcher.ui.selectedThumbnailSize = 384
拡大サムネイルのタイトル表示hs.window.switcher.ui.showSelectedTitle = true
ひとつ注意がある。バックグラウンドカラーやテキストカラーの色の指定は、R,G,B,A の順番で行う。
このうち最後の A はアルファ、透明度の指定だ。0 が完全に透明、1 で不透明度 100% となる。省略するとデフォルトの 1 になる。
前の三つ、R,G,B は、RGB 値をそのまま設定するのではなく、0 から 1 までの割り合いで入力しなくてはならない。
まずは上記のようなサイト様で、使用したい色の RGB 値を調べる。
例えばカーキ色なら、「R:240 G:230 B:140」ということになる。各値の最高は 255 だから、R なら
240 ÷ 255
という式で割り合いが出るはず。
各値を実際に計算すると、だいたい「R:0.94 G:0.90 B:0.55」となる。
以下のようにカスタマイズしてみた。
📝 init.lua
switcher = hs.window.switcher.new()
switcher.ui.showSelectedThumbnail = false
switcher.ui.backgroundColor = {0.94,0.90,0.55,1}
switcher.ui.titleBackgroundColor = {0.5,0,0}
switcher.ui.fontName = '07YasashisaGothic'
switcher.ui.textSize = 14
hs.hotkey.bind('alt','tab',function()switcher:next()end,nil,function()switcher:next()end)
hs.hotkey.bind('alt-shift','tab',function()switcher:previous()end,nil,function()switcher:previous()end)
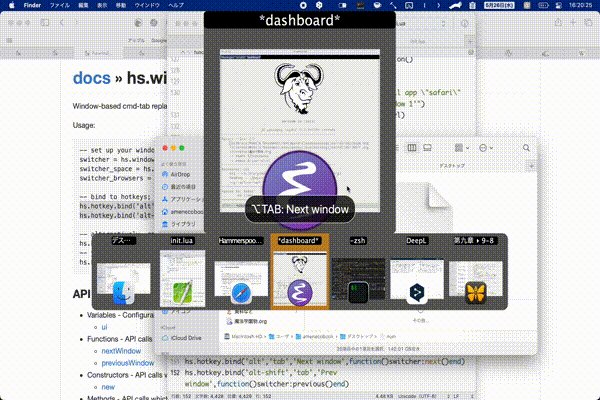
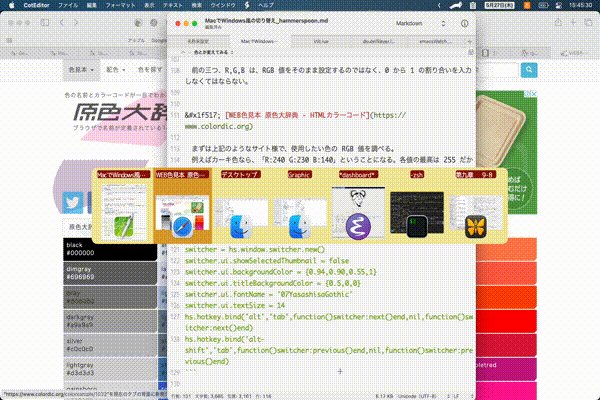
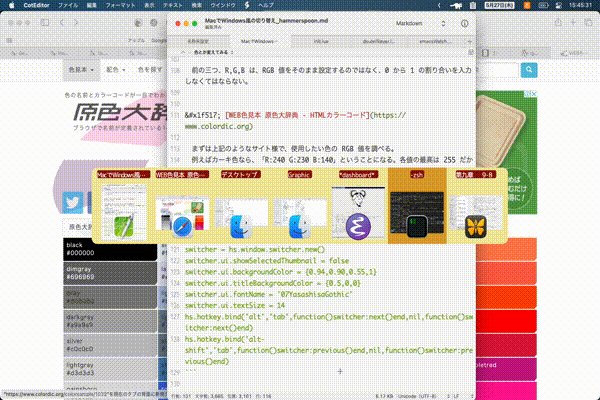
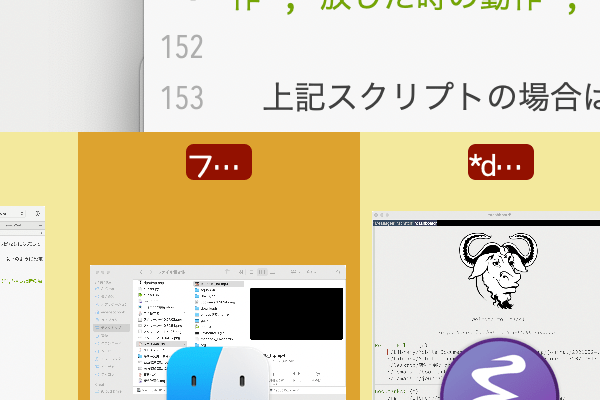
こんなふうに明るい感じになった。
また公式ドキュメントの Usage にある通り、複数のデスクトップがあっても現在のデスクトップで開いているアプリしか対象にしないようにする方法がある。
一行目を下のように書き換える。
switcher = hs.window.switcher.new(hs.window.filter.new():setCurrentSpace(true):setDefaultFilter{})
あるいはブラウザだけを切り替え対象にする場合は、下のように書くらしい。
switcher = hs.window.switcher.new{'Safari','Google Chrome'}
hs.hotkey.bind の設定
上記スクリプトのhs.hotkey.bindは、[option] + [tab] の押しっぱなしに対応している。
hs.hotkey.bind はホットキーの設定をする便利なコンストラクタだ。以下のように設定できる。
hs.hotkey.bind('モディファイキー', '組み合わせのキー','メッセージ','押した時の動作','放した時の動作','押しっぱなしの時の動作')
上記スクリプトの場合は、
hs.hotkey.bind('alt', --モディファイキー
'tab', --組み合わせのキー
function() --キーを押した時の関数
switcher:next()
end,
nil, --キーを放した時の関数(なし)
function() --キーを押しっぱなしの時の関数
switcher:next()
end)ということになる。
メッセージは必要なければ省いてもいい。
これでだいたい気の効いたウィンドウ切り替えが出来たと思う。
が、しばらく使っていて気づいた。
これ、タイトルが変な位置にずれるな。ここまで紹介しておいてなんだが。

うーん、惜しい。
とはいえ、タイトルを表示させないようにも出来るからね。みなさんもウィンドウスウィッチャーを素敵な彩りで飾り付けてはいかがでしょうか(強引な締め)。






最近のコメント