AUTOMATIC1111 版 stable-diffusion-webui を Mac で使う

InvokeAI が良い、とかいってたんだけど、Mac でもいつの間にか、AUTOMATIC1111 版の stable-diffusion-webui が使えるようになっていた。もしかしたらもっとずっと前から使えるようになっていたのかもしれないんだけど、筆者が試そうとした時は nvidia の GPU が載ってない PC 以外はお断り、という雰囲気だったのである。
今はそんなことない。だいぶ簡単にインストールできる。
動作には、M1、M2 などの Apple シリコンが必要だ。
インストール
Installation on Apple Silicon · AUTOMATIC1111/stable-diffusion-webui Wiki · GitHub
上記ページの、Automatic Installation のやり方に従えば、だいたいはインストールできるんじゃねーかな、という感じ。やり方としては、
- Homebrew をインストールしてない場合はインストールする。
🍺 Homebrew — The Missing Package Manager for macOS (or Linux)。 - Homebrew で必要なプログラムをインストールする。
brew install cmake protobuf rust python@3.10 git wget- ホームフォルダに移動し、git で stable-diffusion-webui をクローンする。
cd ~
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webuiホームディレクトリに stable-diffusion-webui というフォルダが作成されるはずだ。
- Model がある場合は、
stable-diffusion-webui/models/Stable-diffusionに移動する。
モデルがひとつもない場合は準備する。とりあえず、CompVis/stable-diffusion-v-1-4-original · Hugging Faceから、ckpt ファイルをダウンロードし、stable-diffusion-webui/models/Stable-diffusion にぶちこんでおくのがいいかもしれない。
おそらく、Hugging Face のアカウントとトークンが必要になると思う。
🔗 画像生成AI「Stable Diffusion」を低スペックPCでも無料かつ待ち時間なしで使う方法まとめ – GIGAZINE
この GIGAZINE 様の記事の前半に、アカウント取得のやり方が丁寧に説明されている。
ckpt、safetensors などのモデルの置き場は、この models/Stable-diffusion フォルダになる。
vae ファイルがある場合は、ckpt(safetensors) ファイルと同じ名前にして(xxx.ckpt なら xxx.vae.pt)、ckpt ファイルと同じ場所、models/Stable-diffusion 内に配置すると、自動で使用されるようになる。もしくは、models/VAE フォルダに配置し、setting で指定する方法もある。
cd stable-diffusion-webuiで移動して、./webui.shを実行する。すなわち、
cd ~/stable-diffusion-webui
./webui.shという感じ。インストールがはじまる。
eights to model: 5.9s, apply half(): 1.2s, move model to device: 0.4s).
Running on local URL: http://127.0.0.1:7860
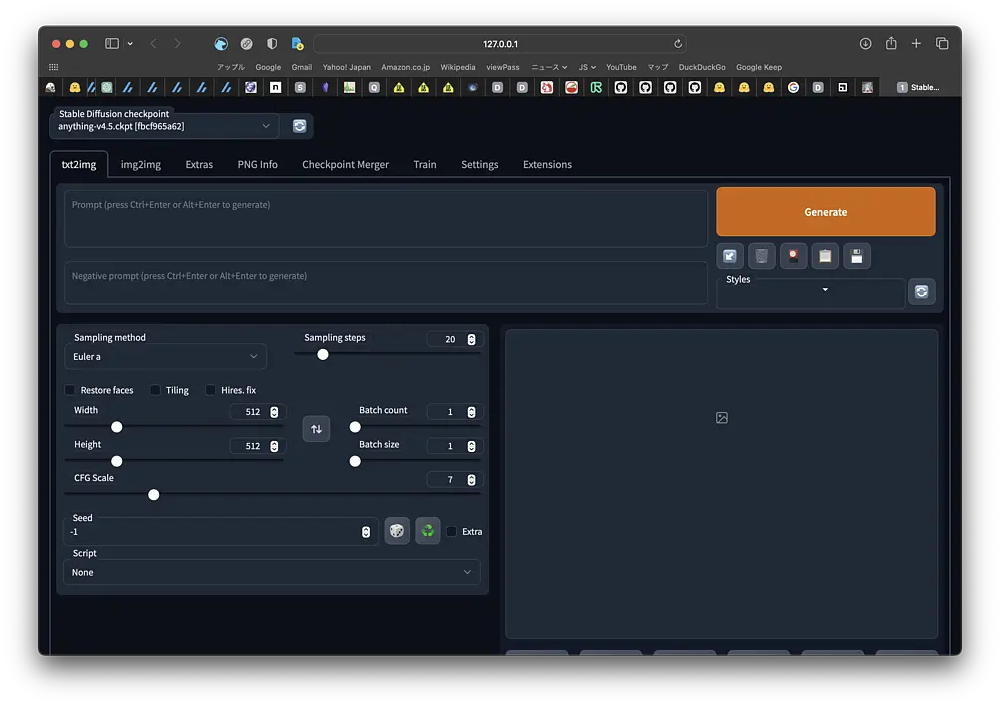
To create a public link, set `share=True` in `launch()`.っていう文字列が出てきたら、Safari などのウェブブラウザで http://127.0.0.1:7860 を開く。

上のような画面が出てきたら成功だ。
なお stable-diffusion-webui をアップデートする場合は、stable-diffusion-webui に移動してから、
cd ~/stable-diffusion-webui
git pullを実行する。
起動しない場合
webui が起動しない場合は、stable-diffusion-webui フォルダ内の、repositories フォルダ、 venv フォルダを削除し、
git pullを実行してから、ふたたび ./webui.sh を試すといいらしい。
動くけど遅い機能
Mac における stable-diffusion-webui は、そのほとんどの機能が動作する。ただし、トレーニングと CLIP interrogator の動作がきわめて鈍い。トレーニングは過剰にメモリを消費するし信じられないくらい遅い、と書いてある。なんか今、界隈の最先端は LoRA でいろんな学習させることみたいなので、トレーニングが使えないのは寂しいところだ。
CLIP interrogator は、img2img タブにあるボタンで、見本となる画像を解析し、それらしいプロンプトを作ってくれる、というもの。これに関しては GPU アクセレーターが効かないので CPU で動作する。試すとわかるが確かに遅い。しかし実用に堪えない、というほどでもない気がする。
また、Stable Diffusion 2.0 モデルでは、PLMS サンプラーが動作しない、というのもあるらしい。
出力が遅い場合
steps 20 で、512 x 512 の画像の生成に 1 分以上かかる場合は、起動時に以下のオプションをつけると改善するかもしれない。
./webui.sh --opt-split-attention-v1また、アクティビティモニタのメモリプレッシャーが赤くなっているような場合は、
./webui.sh --opt-split-attention-v1 -medvramというオプションを追加して webui を起動する。それでもまだ駄目なら、 -lowvram を使う。
./webui.sh --opt-split-attention-v1 -lowvram幅・高さ 512 の画像を 20 ステップで生成するのに、1 分どころか数分、とかかかる場合は、webui-user.sh を開いて、 #export COMMANDLINE_ARGS="" のコメントを外し、以下のように書き直す。
export COMMANDLINE_ARGS="--skip-torch-cuda-test --no-half --use-cpu all"これで GPU アクセレーションがオフになる、とのこと。
M2 MacBook Air 8コア 16GB だと、20 ステップ、512×512 で 45 秒くらいだと思う。けっこういろいろなアプリを起ち上げている状態で、だ。--opt-split-attention-v1 を付けてテストすると、それが 5 秒くらい短縮されて 40 秒くらいになったのを確認した。したけど、誤差かもしれない。
EasyNegative
stable-diffusion-webui の基本的な使い方は、若干古いけど下記の記事なんかが詳しいと思う。
txt2img、img2img くらいしかまだ使ってないけど、良好に動作するにとどまらず、InvokeAI と比べて起動と画像の出力が速い気がする。あと M2 MacBook Air で使っているんだけど、筐体があまり熱くならない、ような気もする。
stable-diffusion-webui はモデルのマージとか、いろんなことが出来る。サンプラーの種類も豊富だし、Hires.Fix といった独自機能もある。まだ使いはじめて間もないのでロクなことはいえないが、ひとつだけ、EasyNegative というファイルを紹介したいと思った。
EasyNegative は、ネガティブプロンプトに「EasyNegative」と書きこむだけで、Counterfeit-V2.5 や Anything V4 などのアニメっぽい絵のクオリティを上げてくれる、というものだ。
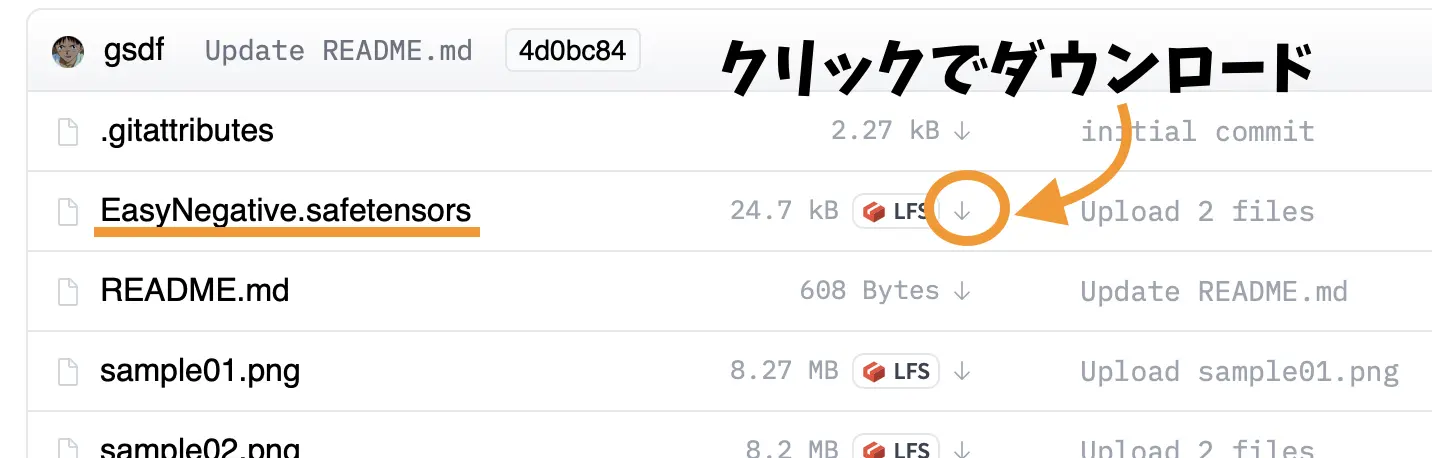
EasyNegative は下記からダウンロードできる。

ダウンロードした EasyNegative.safetensors ファイルを、stable-diffusion-webui フォルダ内の「embeddings」フォルダに移動する。
使い方は先述した通り、ネガティブプロンプトに「EasyNegative」と入力するだけだ。ただ、手指に失敗が見受けられるせいか、Counterfeit V2.5 の公式では、「EasyNegative, extra fingers,fewer fingers,」と付け足されている。


実際に試すとこんな感じ。衣服や髪の質感や、光の感じが繊細かつリッチに表現されている。
他にも、
- 画像生成AI「Stable Diffusion」でイラストの要素を読み取ってオリジナルの要素を引き継いだイラストをサクッと生成可能にする「Tagger for Automatic1111’s Web UI」の使い方まとめ – GIGAZINE
- 画像生成AI「Stable Diffusion」でガチャガチャ感覚で美麗キャラクター画像を生成しまくれる拡張機能「UnivAICharGen」の使い方まとめ – GIGAZINE
などの機能拡張が使えるらしい。いろんなアイディアが stable-diffusion-webui に集まっている感じで、やっぱデファクトスタンダードは違うな、と思わされる。






ディスカッション
ピンバック & トラックバック一覧
[…] AUTOMATIC1111 版 stable-diffusion-webui を Mac で使う | 林檎コンピュータInvokeAI が良い、とかいってたんだけど、Mac でもいつの間にか、AUTOMATIC1111 版の stable-diffusion-webui が使えるようになっていた […]